DesignWeaver
a tool that helps novices generate better design prompts by surfacing key visual dimensions, leading to more diverse and expert-aligned product designs






What is DesignWeaver?
DesignWeaver is an AI-powered interface that helps novice designers craft richer text prompts by surfacing key design dimensions (e.g., style, material, ergonomics) from images and documents. In a controlled study (n = 52), it resulted in longer, more nuanced prompts and more diverse, novel designs compared to a standard text-only interface (Tao et al., 2025).

How DesignWeaver Works
- Upload Design Brief
Client persona, requirements, moodboard → system extracts 3 initial dimensions. - Build AI Prompt
Click tags or type text → prompt auto‑formats. - Generate & Inspect Designs
View 3 AI‑rendered images → use Info to surface new tags. - Iterate & Refine
Add/remove tags, regenerate → favorite best designs.

Key Features of DesignWeaver
-
Dimension Palette
- Auto‑extracts dimensions (style, color, form) from an uploaded brief
- Lets users toggle tags (e.g., “minimalist,” “sustainable”) to build prompts
-
Interactive Prompt Box
- Merges user text with activated tags
- Auto‑completes and re‑formats prompts via GPT‑4
-
Image Gallery & Feedback
- Generates 3 DALL·E 3 images per prompt
- Info‑button overlays new tags from generated images (via GPT‑4o‑mini)
- “Like” favorites for side‑by‑side comparison

DesignWeaver Implementation Details
- Frontend: React
- Backend: Python + Firebase / Firestore
- AI Models: GPT‑4o (prompting), DALL·E 3 (image generation), GPT‑4o‑mini (tag extraction)

DesignWeaver Research Results
A user study involving 52 novice designers revealed that DesignWeaver:
- Prompt Quality: Encouraged longer and more nuanced text prompts.
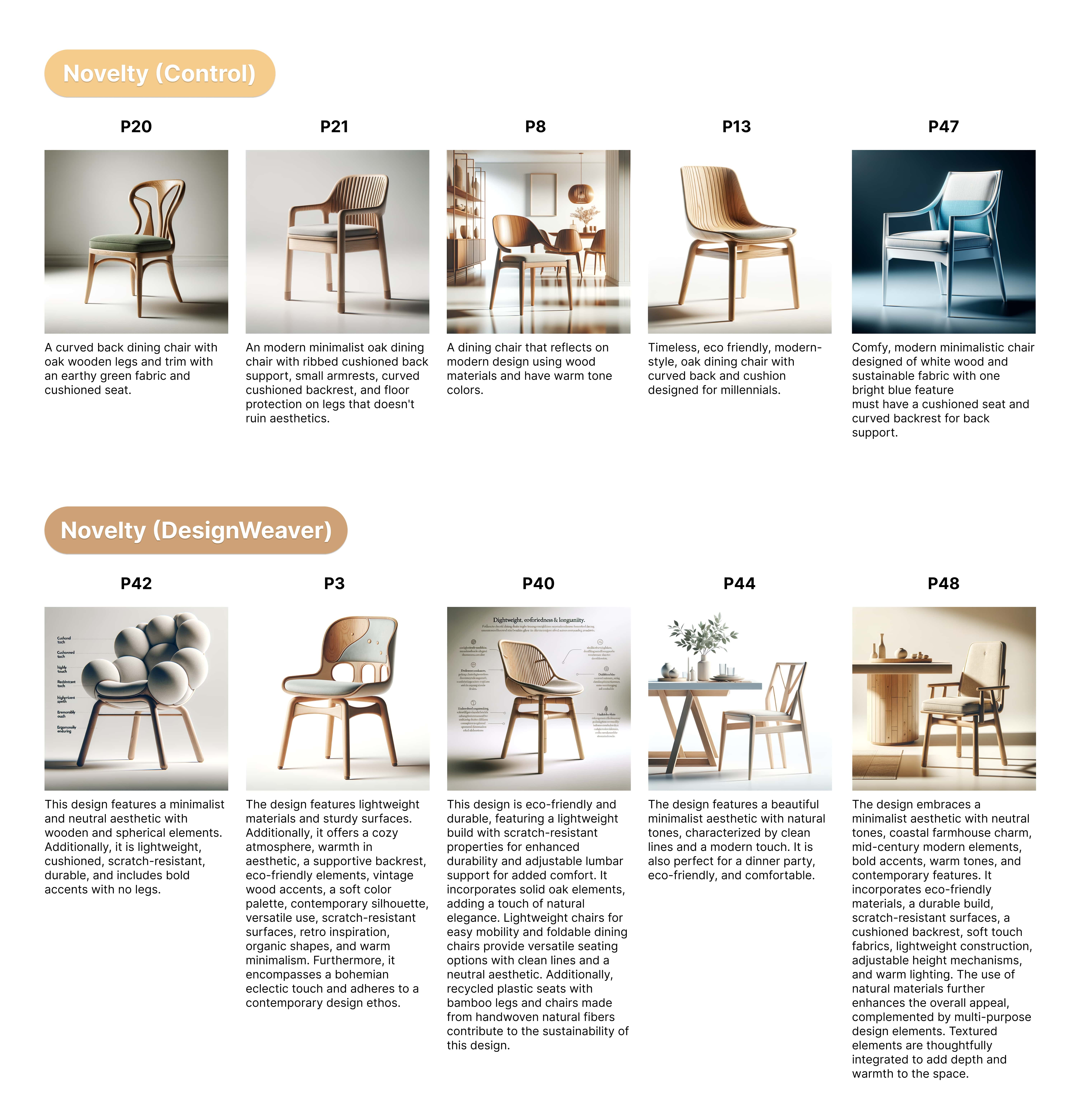
- Design Diversity: Led to the creation of more diverse and innovative images.
- Creative Exploration: Rated higher on creative exploration and continuous improvement of design ideas

DesignWeaver Impact & Conclusion
DesignWeaver bridges the gap between novice and expert design approaches by:
- Providing structured guidance in prompt engineering.
- Enabling a deeper exploration of design spaces through iterative feedback.
- Enhancing the overall quality and novelty of design outputs.


DesignWeaver participants created semantically more diverse images than the Baseline (Right).

Conclusion
DesignWeaver’s dimensional scaffolding bridges novice‑expert gaps by making domain vocabulary explicit and enabling rapid, structured exploration of design spaces—ultimately fostering more innovative, user‑aligned product concepts.
BibTeX
@inproceedings{tao2024designweaver, title = {DesignWeaver: Dimensional Scaffolding for Text-to-Image Product Design}, author = {Tao, Sirui and Liang,
Ivan and Peng, Cindy and Wang, Zhiqing and Palani, Srishti and Dow, Steven}, booktitle = {Conference on Human Factors in Computing Systems}, year =
{2025} }